Elemento di visualizzazione: commutatore di immagini
Simbolo:

Categoria: Lampade/Interruttori/Bitmap
L'elemento visualizza una delle tre immagini di riferimento. Le azioni del mouse cambiano l'immagine visualizzata. Le immagini sono definite nel Impostazioni immagine proprietà degli elementi. Gli effetti dei clic del mouse sono definiti nel Comportamento degli elementi proprietà.
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Commutatore di immagini |
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Variabile
Variabile | variabile ( Il valore della variabile cambia in base all'input dell'utente ed è indipendente da Comportamento degli elementi proprietà dell'elemento. |
Impostazioni dell'immagine
Immagine, se "attiva" | ID di un'immagine specifica da un pool di immagini L'immagine viene utilizzata se la variabile del Variabile la proprietà ha il valore SuggerimentoÈ inoltre possibile selezionare l'immagine utilizzando l'Assistente di input. |
Immagine, se "spenta" | ID di un'immagine specifica da un pool di immagini L'immagine viene utilizzata se la variabile del Variabile la proprietà ha il valore SuggerimentoÈ inoltre possibile selezionare l'immagine utilizzando l'Assistente di input. |
Immagine, se "spinta" | Requisito: il Comportamento degli elementi è impostato per Commutatore di immagini. ID di un'immagine specifica da un pool di immagini In fase di esecuzione, la visualizzazione mostra l'immagine di riferimento quando si fa clic sull'elemento (e si tiene premuto il pulsante del mouse). SuggerimentoÈ inoltre possibile selezionare l'immagine utilizzando l'Assistente di input. |
Trasparenza |
|
Colore trasparente | Requisiti: Trasparenza è attivato. I pixel dell'immagine che hanno il colore trasparente vengono visualizzati come trasparenti.
|
Tipo di scala | Definisce il modo in cui un'immagine si inserisce nella cornice dell'elemento
|
Allineamento orizzontale | Requisito: il Tipo di scala È Isotropico. Allineamento orizzontale dell'immagine all'interno della cornice o dell'elemento
|
Allineamento verticale | Requisito: il Tipo di scala È Isotropico. Allineamento verticale dell'immagine all'interno della cornice o dell'elemento
|
Comportamento degli elementi
Comportamento degli elementi |
|
Tocca FALSO |
Requisiti: Tocca immagine è selezionato nel Comportamento degli elementi proprietà. |
Testi
Descrizione comando | Stringa (senza virgolette singole diritte) Esempio: Il testo viene emesso come suggerimento. Se un segnaposto |
Suggerimento
Utilizzare il Ctrl+accedere scorciatoia per aggiungere un'interruzione di riga.
Suggerimento
I testi specificati vengono trasferiti automaticamente al Elenco di testi globali elenco di testi. Pertanto, questi testi possono essere localizzati.
Lampeggiante
Il valore in Intervallo di ammiccamento specifica l'intervallo in millisecondi in cui l'elemento cambia tra l'immagine per lo stato acceso e l'immagine per lo stato spento.
Requisito: la visualizzazione viene eseguita come WebVisu e il Supporta animazioni client e sovrapposizione di elementi nativi l'opzione in Gestione visualizzazione è abilitata. L'elemento può lampeggiare solo in questo contesto.
Per ulteriori informazioni, vedere: Gruppo: Impostazioni generali
Intervallo di ammiccamento | Intervallo di lampeggio in millisecondi (ms) per le immagini trasferite Impostazioni dell'immagine Su 0 (impostazione predefinita) non lampeggia l'elemento, ma l'immagine per lo stato acceso (Immagine, se la proprietà "on") viene visualizzato in modo permanente.
| |
Variabili di stato
Le variabili controllano il comportamento dell'elemento in modo dinamico.
Invisibile | variabile (
Esempio: |
Disattiva gli ingressi | variabile (
|
Suggerimento
Il Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Movimento assoluto
Le proprietà contengono variabili IEC per il controllo dinamico della posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione si sposta l'elemento a destra. | |
Y |
Aumentando questo valore in fase di esecuzione si sposta l'elemento verso il basso. | |
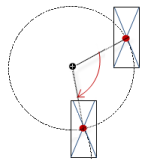
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota in corrispondenza di Centro punto. Questo punto di rotazione è mostrato come il In fase di esecuzione, l'allineamento dell'elemento rimane lo stesso rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento ruota a destra. |  |
Ridimensionamento | Variabile (tipo di dati intero) per attivare uno stiramento centrico Esempio: Il punto di riferimento è il Centro proprietà. Il valore | |
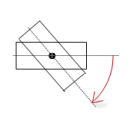
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro in base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice ruota in senso orario. Il punto di rotazione viene visualizzato come NotaSe viene specificato un angolo di rotazione statico in proprietà, quindi l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
Il X, Y, Rotazione, e Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Configurazione ingresso
Le proprietà contengono le configurazioni per l'input dell'utente quando si utilizza il mouse o la tastiera. Un input utente definisce un evento e una o più azioni che vengono eseguite quando si verifica un evento.
SuggerimentoIl Configura il pulsante apre il Configurazione degli ingressi dialogo. Lì puoi creare o modificare gli input dell'utente. Gli input utente configurati sono elencati sotto gli eventi. Ciascuno di essi include l'azione che viene attivata e l'impostazione in forma breve. Esempio: Eseguire il codice ST: | |
SuDialogChiuso | Evento di input: l'utente chiude la finestra di dialogo. |
SuMouseClick | Evento di input: l'utente fa clic completamente con il pulsante del mouse nell'area dell'elemento. Il pulsante del mouse viene cliccato e rilasciato. |
OnMouseDown | Evento di input: l'utente fa clic sul pulsante del mouse. |
OnMouseInvio | Evento di input: l'utente trascina il puntatore del mouse sull'elemento. |
OnMouseLeave | Evento di input: l'utente trascina il puntatore del mouse lontano dall'elemento. |
OnMouseMove | Evento di input: l'utente sposta il puntatore del mouse sull'area dell'elemento. |
Su Mouse Su | . Eventi di input:
NotaQuesto CODESYS-un comportamento di attivazione specifico garantisce il completamento delle azioni per gli elementi chiave. Un elemento chiave avvia un'azione per OnMouseDown e termina l'azione per Su Mouse Su. Esempio: un utente della visualizzazione preme il pulsante del mouse all'interno dell'area dell'elemento dell'elemento chiave e quindi sposta la posizione del cursore in modo che si trovi al di fuori dell'area dell'elemento. L'azione è comunque terminata perché Su Mouse Su è scatenato. |
Rubinetto | Quando si verifica un evento di clic del mouse, la variabile definita in Variabile è descritto nella domanda. La codifica dipende dal Tocca FALSO e Tocca invio se catturato opzioni. |
Variabile | Requisito: il Tocca FALSO l'opzione non è attivata. variabile (
Esempio: |
Tocca FALSO |
|
Tocca invio se catturato |
Il valore è |
Cambia | Con l'inizio di un evento di clic del mouse, la variabile viene impostata; quando l'evento clic del mouse è completato, la variabile viene ripristinata. |
Variabile | variabile ( Questo è quando l'utente rilascia il pulsante del mouse mentre il puntatore del mouse si trova sopra l'area dell'elemento. Se l'utente rilascia il pulsante del mouse mentre il puntatore del mouse è al di fuori dell'area dell'elemento, l'evento del clic del mouse non viene terminato e il valore non viene attivato. SuggerimentoL'utente può annullare un input toggle avviato trascinando il puntatore del mouse fuori dall'area dell'elemento. |
Attiva se catturato |
|
Tasto di scelta rapida | Scorciatoia sull'elemento per l'attivazione di azioni di input specifiche Quando si verifica l'evento hotkey, le azioni di input nel file Eventi proprietà vengono attivati. In questo modo, non è l'azione di input stessa che porta a questa azione di input, ma l'azione di input del mouse. |
Chiave | Tasto premuto per l'azione di input. Esempio: T Le seguenti proprietà vengono visualizzate quando viene selezionata una chiave. |
Eventi |
|
Cambia |
Esempio: Spostare+T. |
Controllo |
Esempio: Ctrl+T. |
Alt |
Esempio: Alt+T. |
Suggerimento
Tutte le scorciatoie da tastiera e le relative azioni configurate nella visualizzazione sono elencate in Configurazione della tastiera scheda.
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|




